15 天了,沒想到過半了,再接再厲~~
講了幾天的 React , 現在讓我們把焦點拉回 React Native
React Native 是跨平台的,
雖然 React Native 對雙平台的一些開發規格化了,
但還是會有碰到某些部分需要針對某平台做單一調整,
那 React Native 提供一個 Platform module,
專門來處理,兩邊平台需要客製化的時候
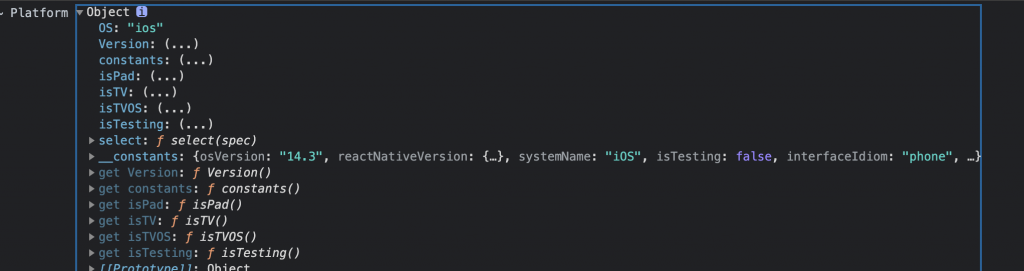
那 Platform module 的結構大概是這樣:

提供目前使用的平台是哪個 ,
有 ios 、 android 、 macOS 、 windows 、web
後面三個就比較少見了,不過 React Native 也確實有提供他們的介面出來就是
針對使用的平台當前版本
這個就是提供了,針對每個平台的會使用到的常數,目前只有 ios & android
公用參數:
React Native 版本Android:
IOS:
想確認的話可以參考官網
判斷是否是平板電腦
判斷是否是電視盒
判斷是否是在跑測試
這是一個 function , 是一個選擇器,可設定在不同平台輸出指定結果
輸入物件, 內部的 key 值有 ,
const selected = Platform.select({
ios: 'ios select!',
android: 'android select!',
native: 'native select!',
default: 'default select!',
});
